Resumiendo es lo siguiente:
Panel de Control, Programas y Características y del panel izquierdo seleccionamos Activar o desactivar características de Windows, aparecerá un mensaje mostrando las características instaladas en nuestro sistema, seleccionaremos las que se muestran en la siguiente imagen.
Una vez terminado debemos instalar Framework 4.0 en el blog de pechochomx ya es un poco antiguo el post y por eso utiliza el Framework 3.5, si tienes instalado Visual Studio 2012 ó 2010, ya tienes las útlimas versiones disponibles y no es necesario descargar o instalar nada más. pero si es necesario registrar el Framework, abres una ventana de comandos nos dirigimos a la ubicación donde están instalados "cd C:\Windows\Microsoft.NET\Framework\v4.0.30319" dependiendo de la versión del Framework y por ultimo "aspnet_regiis.exe –i –enable" Listo ya esta funcionando.
Para verificar que funciona pondremos en nuestro navegador http://localhost/ y listo los archivos se alojan locamente en C:\inetpub\wwwroot
Ahora crearemos nuestra primera aplicación Web ASP.net típica "Hola Mundo" y la montaremos en nuestro nuevo servidor.
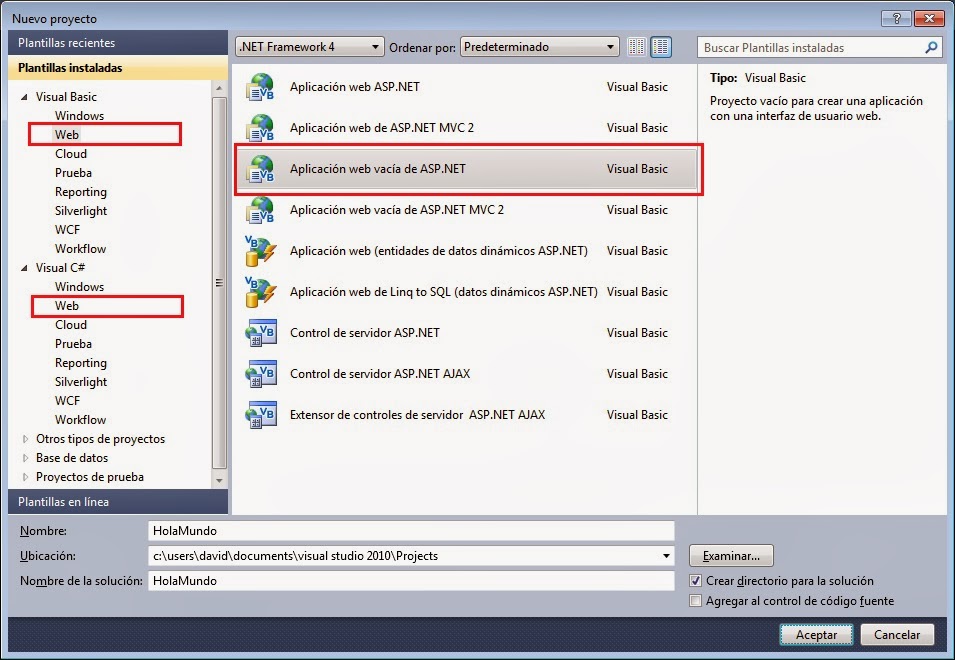
1. Abrimos nuestro Microsoft Visual Studio 2010 y seleccionaremos "Web" ya sea con lenguaje Visual Basic o C# Cualquiera de los dos hoy en día es lo mismo he igual de rápidos y le pondremos el nombre de "HolaMundo", y seleccionaremos "Aplicación Web vacía de ASP.net"
He pensando que Microsoft elimino VB.net desde hace años y si trabajas con él, lo único que hace Visual Studio al momento de compilar el código lo trasforma a C# (Solo divago jaja)*
2. Ya tenemos nuestro primer proyecto ahora vamos a crear las paginas web que vivirán en el, En el explorador de soluciones daremos segundo botón del ratón "Agregar" -> "Nuevo Elemento" y en la ventana pondremos de nombre "PagHolaMundo.aspx" y damos clic en el boton agregar
3. Visual Studio hace casi todo por nosotros y una aplicación Web es mas que un conjunto de paginas rápidamente te explico:
- Configuración: Web.config
- Eventos de aplicación: Global.asax (No se crea por si solo en un proyecto vació)
- Controles de usuario: *.ascx (No se crea por si solo en un proyecto vació)
- Librerías: \bin
- PagHolaMundo.aspx (Nuestra pagina Web)
- PagHolaMundo.aspx (La parte de diseño, principalmente se ejecuta del lado del cliente nosotros la podemos modificar a nuestro gusto)
- PagHolaMundo.designer.vb ó PagHolaMundo.designer.cs (Crea los enlaces con los objetos aspx con el lenguaje que escogimos si escogiste C# veras el .cs y si fue VisualBasic net veras .vb Este código es generado por Visual Studio y no debe ser tocado por nosotros.)
- PagHolaMundo.aspx.vb ó PagHolaMundo.aspx.cs (Aquí va todo el código fuente que se procesa del lado del servidor ya sea Vb.net o C#)
<asp:Label ID="Label1" runat="server" Text="Label"/> <asp:Button ID="Button1" runat="server" Text="Button" />
Le asignaremos un evento llamado "clicHolaMundo" al Boton
Creamos nuestro evento "clicHolaMundo" en la PagHolaMundo.aspx.vb o PagHolaMundo.aspx.cs según sea el caso podemos poner el Ratón sobre la PagHolaMundo.aspx y dar clic en el segundo botón y poner "ver código" y pondremos nuestro evento.
Si es VB.net
Aquí nuestra sangre corre rápidamente y hace que nuestro corazón palpite fuertemente jajaja, todo funciono correctamente ahora veremos como colocarlo en nuestro servidor Web.
5. En el "configurado de soluciones" seleccionaremos la opcion Release, y volveremos a dar play, Sucedió lo mismo ¿Por que hacemos esto?, bueno cuando elaboremos aplicaciones web mas grandes tendremos que debugear el código y tendremos que poner un punto de Pausa para verificar como corre nuestra aplicación a lo largo de diferente código fuente, con la opción Ralease le estamos diciendo a Visual Studio que nuestra aplicación esta por ser publicada en un Servidor y necesitamos que ignore todas las Pausas y compile el código lo mas reducido posible.
¿Que hace Visual Studio con el código fuente? Bueno pues todo el código que acabamos de colar para nuestro evento llamado "clicHolaMundo" no debe ser visto por personas mal intencionadas, por que podrían ver como se programo nuestra aplicación, Te acuerdas que te dije que que la pagina ASPX se divide en 3 partes, 2 de ellas no tienen que estar en el servidor ya que se compilan se codifican por seguridad y se guardan en un archivo con una extensión muy famosa llamada .dll ¡Ohhhhhhh! este archivo es mas pequeño con la opción "Release"
Ahora si quieres puede cerrar el Visual Studio y nos dirigimos donde guardamos el proyecto regularmente en "\documents\visual studio 2010\Projects" ahí debe existir una carpeta llamada "HolaMundo"
Los archivos que debemos subir al servidor son únicamente los .aspx el archivo donde esta nuestra configuración Web.config y el archivo donde esta nuestro código fuente de forma segura el archivo .dll (HolaMundo.dll) que esta dentro la carpeta "bin" te presento una imagen para que veas que archivos se copian.
La diferencia es notable te muestro el árbol de carpetas para que veas, uno es nuestro directorio del proyecto y otro es del servidor veamos como funciona corriendo en el server http://localhost/PagHolaMundo.aspx
Genial!!! Somos unos buenos con esto de las computadoras :D aprendimos muchas cosas hoy
Tendremos un buen sueldo en el futuro con solo saber estas cosas sencillas. ¡Hasta la próxima!, Felicites Códigos.
Espero pronto hacer un post sobre el funcionamiento de Roles y Usuarios por medio de HttpCookie para cualquier base de datos Oracle, MySQL ó SQLServer :)
<asp:Button ID="Button1" runat="server" OnClick="clicHolaMundo" Text="Button" />
Creamos nuestro evento "clicHolaMundo" en la PagHolaMundo.aspx.vb o PagHolaMundo.aspx.cs según sea el caso podemos poner el Ratón sobre la PagHolaMundo.aspx y dar clic en el segundo botón y poner "ver código" y pondremos nuestro evento.
Si es VB.net
Protected Sub clicHolaMundo(ByVal sender As Object, ByVal e As EventArgs)
Label1.Text = "Hola Mundo :)"
End Sub
protected void clicHolaMundo(object sender, EventArgs e)
{
Label1.Text = "Hola Mundo :)";
}
Ahora lo corremos con F5 o con el botón de play de la barra de herramientas, obtendremos algo como esto y si damos clic en el botón debemos tener nuestro Hola MundoAquí nuestra sangre corre rápidamente y hace que nuestro corazón palpite fuertemente jajaja, todo funciono correctamente ahora veremos como colocarlo en nuestro servidor Web.
5. En el "configurado de soluciones" seleccionaremos la opcion Release, y volveremos a dar play, Sucedió lo mismo ¿Por que hacemos esto?, bueno cuando elaboremos aplicaciones web mas grandes tendremos que debugear el código y tendremos que poner un punto de Pausa para verificar como corre nuestra aplicación a lo largo de diferente código fuente, con la opción Ralease le estamos diciendo a Visual Studio que nuestra aplicación esta por ser publicada en un Servidor y necesitamos que ignore todas las Pausas y compile el código lo mas reducido posible.
¿Que hace Visual Studio con el código fuente? Bueno pues todo el código que acabamos de colar para nuestro evento llamado "clicHolaMundo" no debe ser visto por personas mal intencionadas, por que podrían ver como se programo nuestra aplicación, Te acuerdas que te dije que que la pagina ASPX se divide en 3 partes, 2 de ellas no tienen que estar en el servidor ya que se compilan se codifican por seguridad y se guardan en un archivo con una extensión muy famosa llamada .dll ¡Ohhhhhhh! este archivo es mas pequeño con la opción "Release"
Ahora si quieres puede cerrar el Visual Studio y nos dirigimos donde guardamos el proyecto regularmente en "\documents\visual studio 2010\Projects" ahí debe existir una carpeta llamada "HolaMundo"
Los archivos que debemos subir al servidor son únicamente los .aspx el archivo donde esta nuestra configuración Web.config y el archivo donde esta nuestro código fuente de forma segura el archivo .dll (HolaMundo.dll) que esta dentro la carpeta "bin" te presento una imagen para que veas que archivos se copian.
La diferencia es notable te muestro el árbol de carpetas para que veas, uno es nuestro directorio del proyecto y otro es del servidor veamos como funciona corriendo en el server http://localhost/PagHolaMundo.aspx
Genial!!! Somos unos buenos con esto de las computadoras :D aprendimos muchas cosas hoy
- Configurar un Servidor IIS en Windows 7
- Crear una aplicación Web aspx con vb.net o c#
- Entender como esta estructurada una pagina ASPX
- Montar nuestra aplicación Web en un servidor de forma adecuada
Tendremos un buen sueldo en el futuro con solo saber estas cosas sencillas. ¡Hasta la próxima!, Felicites Códigos.
Espero pronto hacer un post sobre el funcionamiento de Roles y Usuarios por medio de HttpCookie para cualquier base de datos Oracle, MySQL ó SQLServer :)
*Un buen programador no le debe importar el lenguaje, puede trabajar con cualquiera, solo necesita la logia y conocer las sentencias VB.net y C# hoy en día son lo mismo. Si sabes C# tiene prácticamente las mismas sentencias que Java si te gusta la Web JavaScript es muy parecido a C, y C es el padre de Objective-C ó te gusta PHP pues es muy similar a Perl, lo que trato de decir es que todos los lenguajes son muy similares algunos tienen cosas mejores o trabajas mejor con unos que con otros. Si un día te dicen hay que programar algo en Python solo hay que conocer las sentencias y estructuras lo importante es TU LÓGICA